border-bottom: 2px dotted $(label.border.color);
Эта ошибка исправлена в IE7. Or you can set each value individually.

Html Targeting Span Within Button Tag On Hover How To Change Border Color And Pointer Stack Overflow
I have used border-bottom property but because my label is padded to left its border is not right below it.

. Border-style is the shorthand for border-top-style border-right-style border-bottom-style and border-left-style. 1px 5px 10px 15px. Field font-size.
Thin medium or thick. See the border-bottom-width property. Border属性下的虚线边框当border不定义边框指定的一面就默认四条边都是实线边框也可以虚线跟实线定义 border2px dashed FFFFFF 3dotted.
Comme pour les. Borders are placed. Code Revisions 13 Forks 1.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Show activity on this post. Pastebin is a website where you can store text online for a set period of time.
It is used to set a particular kind of appearance of your borders. X-offset y-offset blur radius color. Possible Values line-width Sets the width of the bottom border.
To review open the file in an editor that reveals hidden Unicode characters. Border-width2px 2px 6px 2px. The border-color CSS property sets the color of the border.
При толщине 2px и выше значение dotted работает корректно. версии включительно при толщине границы 1px отображает dotted как dashed. I want to have border to my label text and its associated textbox.
Ces propriétés permettent de décrire la bordure du côté bas dun élément. The border-color CSS property can accept any valid CSS color. The width can be set as a specific size in px pt cm em etc or by using one of the three pre-defined values.
The CSS border-bottom property is a shorthand property for setting the width style and color of the bottom border of a box. Here is a border-color example. This will emulate a border of 1em red border and then a 1em orange border.
CSS border-bottom 属性 实例 设置底部边框样式 mycode3 typecss p border-stylesolid. JavaScript Change the Bottom Border of HTML Element. Showing that non-zero widths do override border-colorblack.
The border-width property specifies the width of the four borders. Border-bottom-color устанавливает цвет границы. In the following example we will change the bottom border of HTML Element with id myElement to 2px dotted red in.
Line-style Sets the style of the bottom border. If you dont set a color the default will be currentColor. You can set the color style and width of the bottom border around an element in one declaration with the border-bottom property.
La propriété border-bottom est une propriété raccourcie qui définit la bordure du côté bas dun élément. Border-top border-right border-bottom. If border-bottom-color is omitted the color applied will be the color of the text.
Note that orange color has a radius of 2em because half of it will be covered by red color Share. The border-bottom shorthand property sets border-bottom-width andor border-bottom-style andor border-bottom-color to the bottom side of an element simultaneously. To change the bottom border of a HTML Element using JavaScript get reference to this HTML element and assign required value to the elementstyleborderBottom property.
Cest une propriété raccourcie qui synthétise. 由于 border-bottom-style 并没有默认值未被定义的 border-style 参数的值将被设置为 none也就是无底边框 语法 border-bottom. A border-style property is used to set the design of the border.
Solid dotted dashed solid. You can use the border-bottom-color or border-color properties to set the color of the border. Box-shadow 0 0 0 1em red 0 0 0 2em orange.
Learn more about bidirectional Unicode characters. Ff00ff This is how that example will look when rendered. You can also use border-style to set the style for all sides of your element or border-bottom to set all border properties for the bottom border.
Borderの幅の指定によってレイアウトが崩れることがある border指定はよく使うけどどのような場面で使えるのかよくわからない 初学者が感じるよくある疑問ですCSSでWebをデザインする際に高い頻度. Use box-shadow with zero blur. Mycode3 尝试一下.
The CSS border-bottom-style property allows you to set the style of a bottom border. The border-bottom property is a shorthand property for in the following order. B So either you can set the style for all the 4 borders at the same time using border-style or you can also set the style for each border.

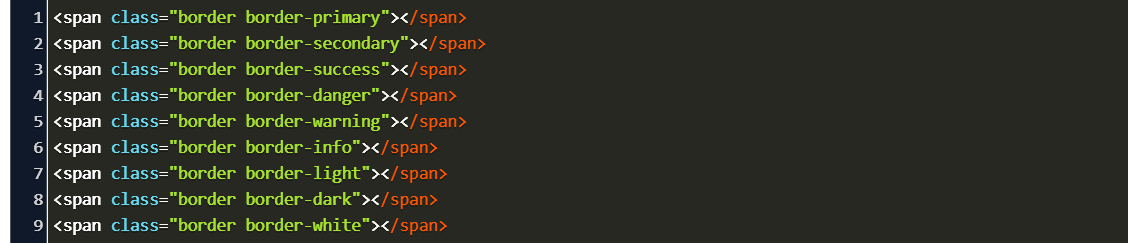
Borders In Bootstrap With Examples Geeksforgeeks

Borders

How To Put A Border Around Text Css Code Example

Borders

Bootstrap Border Color Code Example

Clam Cook A Meal Lilac How To Set Border Color In Css These Awkward A Faithful

The Html5 Progress Element Css Tricks Css Tricks

Css How Do I Draw A Border Around The Text Of A Javafx Label Stack Overflow

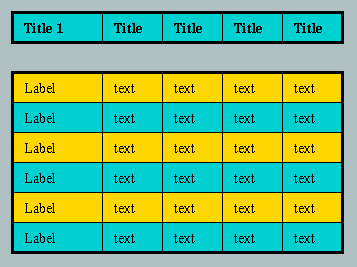
Examples Of Table Borders And Rules

Html Border Right Not Showing Stack Overflow

Great Html And Css Forms You Can Use 49 Templates

Borders

Borders In Bootstrap With Examples Geeksforgeeks

Text In Border Css Html Stack Overflow

How To Add Border Bottom Of Certain Word In Paragraph Using Css Code Example